Lecture 10. UI 与 UX 设计
感觉跟实验有点像,应该不是期末考试重点内容
UI 设计
概念补充
- 执行鸿沟(gap of execution):执行鸿沟越大,意味着用户意图与系统提供的功能或可用操作之间的不匹配程度更大,使用户更难有效地使用系统。
- 评估鸿沟(gap of evaluation):评估鸿沟越大,用户更难理解系统的反馈并确定其操作的影响。
UI 设计应当最小化这两个鸿沟。
Norman 的六项原则
- Visibility,用户能看到选项,能知道如何访问选项
- Feedback,每个行为都需要有反窥,比如声音、旋转效果、移动效果等
- Affordance,看到一个东西就知道该如何用这个东西
- Mapping,比如垂直滚动条,下拉的速度与页面滚动的速度是匹配的,紧密映射
- Constraints,对 interface 的限制,比如屏幕大小
- Consistency,无论什么时候执行相同的操作,都会得到相同的结果
一些反例
- 缺乏一致性:Lack of consistency
- 要记的太多:Too much memorization ? No guidance / help
- 上下文不敏感:No context sensitivity
- 反馈不足:Poor response
- 不友好:Unfriendly
其他的几条原则
- 应当不反人类。比如,文字应当默认从左到右显示,而不是从右到左
- 一致性(consistency),意思是说对于多个具有相同设计规则的 UI,应当保持相同的格式,比如搜索引擎返回了几十页的结果,每一页的格式都(基本)一样
- 引导用户(比如应当提供帮助文档等)
- 减少用户的大脑记忆负担,比如通过图像提醒用户,之前有过哪些行动(例:淘宝·我的足迹)
- 默认设置的值要比较有意义,比较通用
- 可恢复性,比如主流文本编辑器的撤销功能
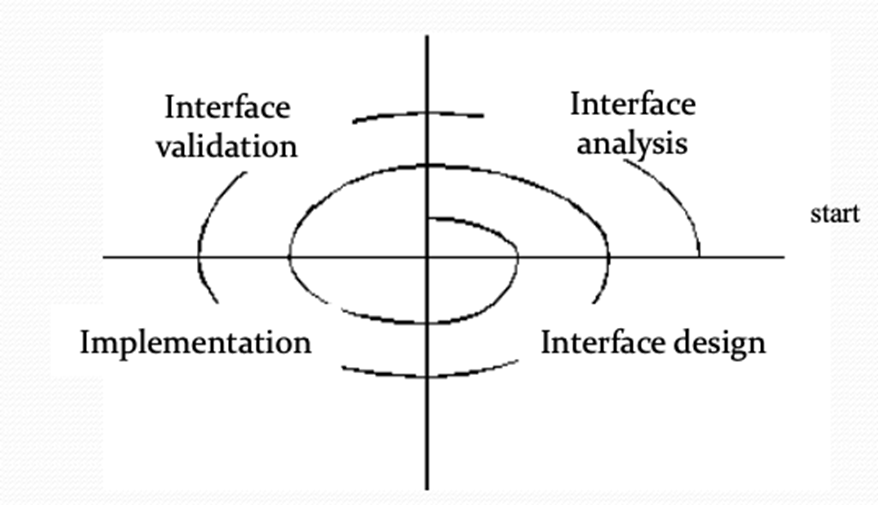
UI 设计的过程
螺旋的一个过程

- 接口分析
- 接口设计
- 实现
- 接口确认
用户与系统之间的交互
用户的信息如何给系统?系统的信息如何给用户?
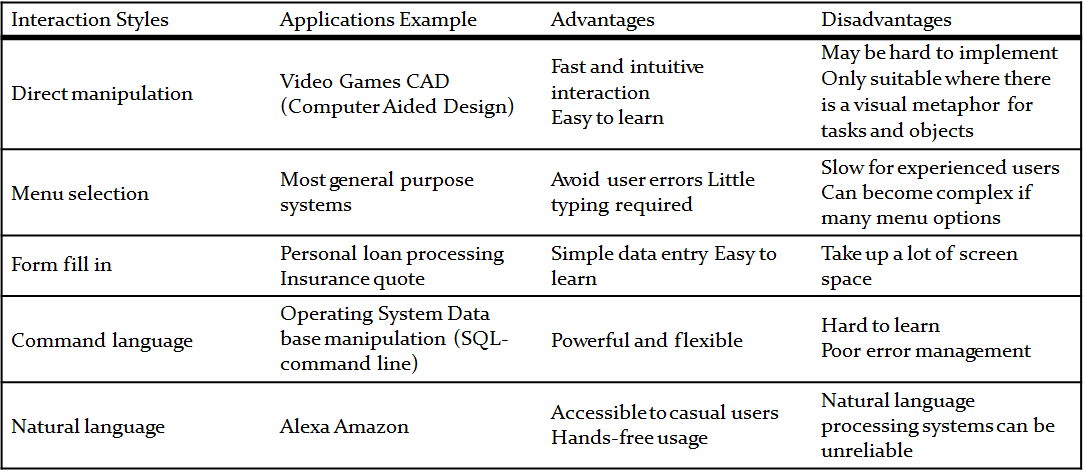
交互方式有若干种类:直接操作(所见即所得,比如画图)、菜单选择、表单填写、命令行、语音助手:

UI 设计:小结

UX 设计
定义
UX 就是用户与系统交互的时候的感受。
用户体验设计作为一门学科,涉及共同构成该界面的所有元素,包括:
- 布局
- 视觉设计
- 文本
- 品牌
- 声音
- 交互
UX 致力于协调这些元素,以允许用户进行最佳交互(享受交互)
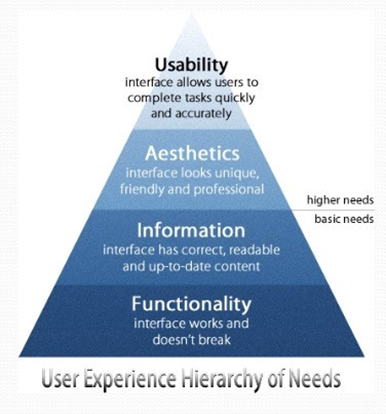
UX 金字塔
底部功能(功能性和信息)是最基础的要求。满足了功能性和信息之后,再去考虑美化以及易用性。

功能性比较好理解。信息是指,接口提供给用户的信息应当是 useful、usable、可查找(Ctrl F)的、可信的。
美学就是设计学领域的技术活了。
易用性是 UX 的最高要求,就是能流畅的完成想要的操作而不出错。知乎上那些奇怪的音量按键就全都是反例。
UX 设计的困难之处
- 一个设计方案可能满足了 90% 的人的需求,但是剩下 10% 的人群是强迫症。没办法,只能妥协。
- UX 的衡量方式比较主观(subjective),无法客观评价(objective)
- UX 设计师和开发人员可能会由于知识背景和观点不同而吵架